>初心者用のSteph @Wikiの使い方を説明するページです。
Steph @Wiki 新しいページを作成する
>Steph @Wikiに新規ページを作成するための簡単なチュートリアルです。
>
>新たにプロジェクトの立ち上げ、またはプロジェクトのページに更に詳細説明のページを作りたい際には新しいページの作成を行います。
>操作方法は簡単です。
>
>新たにプロジェクトの立ち上げ、またはプロジェクトのページに更に詳細説明のページを作りたい際には新しいページの作成を行います。
>操作方法は簡単です。
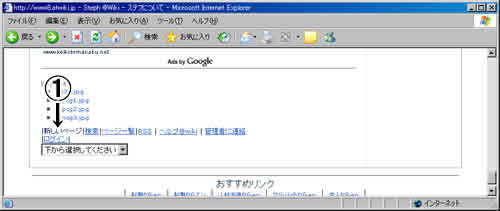
1.Steph @Wikiを一番下までスクロールさせるとある「新しいページ」のリンクをクリックします。

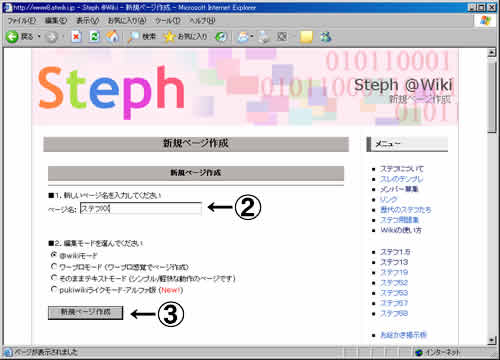
2.ページ名を入力します。わかりやすく短い名前がいいでしょう。
ステフとして新たにプロジェクトを立ち上げる際には、自分のステフ名を入力しましょう。
ステフとして新たにプロジェクトを立ち上げる際には、自分のステフ名を入力しましょう。

3.「新規ページ作成」ボタンをクリックします。
※5の投稿ボタンのクリックまで実行しないと実際のページは作成されません。
※5の投稿ボタンのクリックまで実行しないと実際のページは作成されません。
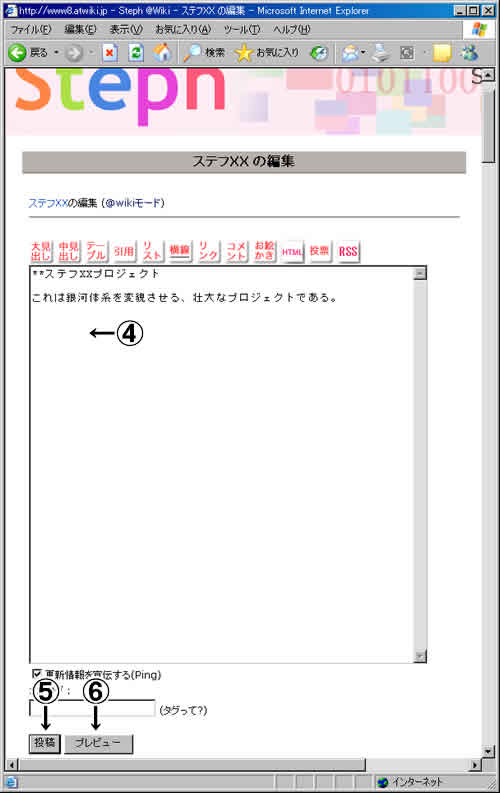
4.4の枠がページに表示される内容になります。掲載したい内容を入力してください。
文字を装飾したり、見出しをつけたりすることもできます。
ページを下にスクロールするとヘルプがあるので参考にしてください。
文字を装飾したり、見出しをつけたりすることもできます。
ページを下にスクロールするとヘルプがあるので参考にしてください。

5.投稿ボタンを押すと実際のページが作成されます。
6.うまく表示されるか気になる場合は、プレビューボタンで表示予定の内容を確認することも可能です。
プレビューを押しただけでは実際のページには反映されません。
ページをスクロールすると下の方に編集画面があるので、問題がなければ投稿ボタンを押します。
プレビューを押しただけでは実際のページには反映されません。
ページをスクロールすると下の方に編集画面があるので、問題がなければ投稿ボタンを押します。
7.作成したページは右メニューの少し下にある更新履歴に表示されているはずです。
これでページの作成は完了です。
これでページの作成は完了です。
Steph @Wiki の編集方法
>Steph @Wikiを編集するための簡単なチュートリアルです。
>
>既存のページを編集する方法を説明します。
>操作方法は簡単です。
>
>既存のページを編集する方法を説明します。
>操作方法は簡単です。
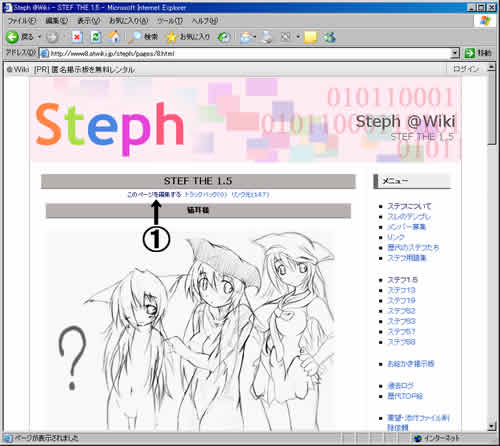
1.編集したいページの上部にある、「このページを編集する」のリンクをクリックします。

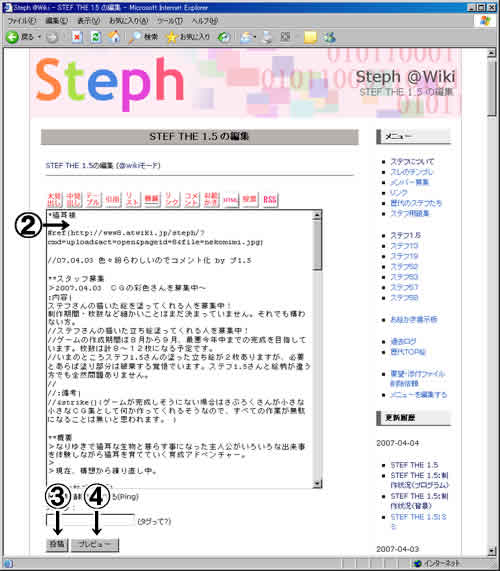
2.2の枠がページに表示される内容になります。変更したい内容に編集してください。
文字を装飾したり、見出しをつけたりすることもできます。
ページを下にスクロールするとヘルプがあるので参考にしてください。
文字を装飾したり、見出しをつけたりすることもできます。
ページを下にスクロールするとヘルプがあるので参考にしてください。

3.投稿ボタンを押すと実際のページに反映されます。これで完了です。
4.うまく表示されるか気になる場合は、プレビューボタンで表示予定の内容を確認することも可能です。
プレビューを押しただけでは実際のページには反映されません。
ページをスクロールすると下の方に編集画面があるので、問題がなければ投稿ボタンを押します。
プレビューを押しただけでは実際のページには反映されません。
ページをスクロールすると下の方に編集画面があるので、問題がなければ投稿ボタンを押します。
Steph @Wiki へのアップロード方法
>Steph @Wikiへ画像やテキスト文書などをアップロードするための、簡単なチュートリアルです。
>
>ページ内にタイトル画像やキャライメージなどを表示させたい場合にお勧めです。
>その他の一時的なファイルや、大きめなファイルは外部のアップローダを使用してリンクを貼るだけにするといいでしょう。
>
> ''ゲムデヴあぷろだ''
> http://gamdev.org/up/
>
>ページ内にタイトル画像やキャライメージなどを表示させたい場合にお勧めです。
>その他の一時的なファイルや、大きめなファイルは外部のアップローダを使用してリンクを貼るだけにするといいでしょう。
>
> ''ゲムデヴあぷろだ''
> http://gamdev.org/up/
>ファイルのアップロードはページ単位になるので、アップロードしたいページへ移動してから行ってください。
>また、削除は管理人さんしか行えないので必要な場合はこちらからお願いしてください。
>http://www8.atwiki.jp/steph/pages/19.html#id_4661dfc5
>また、削除は管理人さんしか行えないので必要な場合はこちらからお願いしてください。
>http://www8.atwiki.jp/steph/pages/19.html#id_4661dfc5
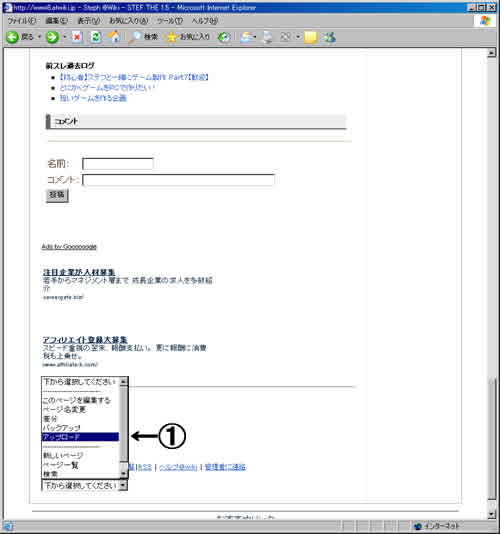
1.アップロードしたいページの下部にあるプルダウンリストから、「アップロード」を選択。

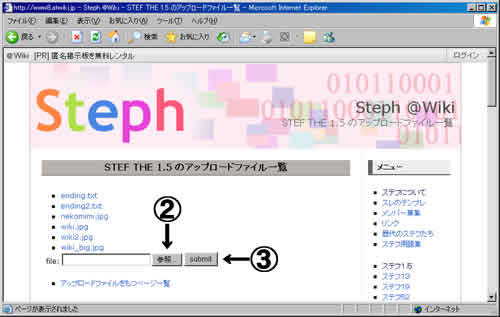
2.「参照」ボタンをクリックし、自分のパソコン上にあるアップロードしたいファイルを選択。

3.「submit」ボタンをクリックすると、アップロードが完了します。
4.アップロードした画像ファイルはページの編集で#ref(ファイル名)を入力することで表示できます。